آموزش برنامه نویسی وب🌐: بخش css قسمت پنجم (باکس مدل یا Box model)
مدل جعبهای CSS چیست؟
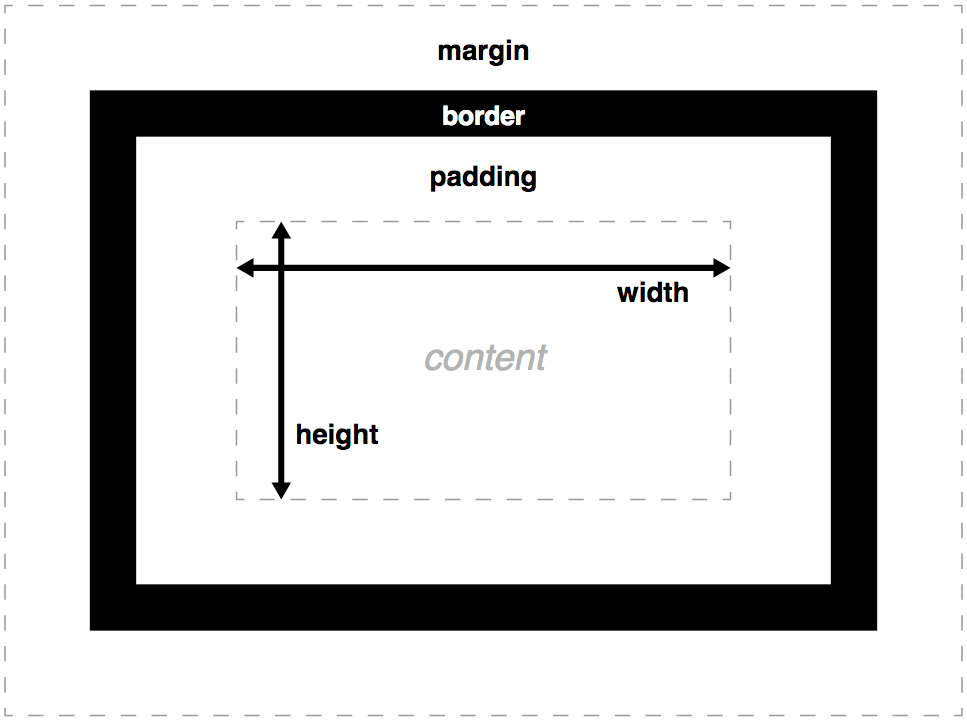
مدل جعبهای CSS (CSS Box Model) یکی از مفاهیم اساسی در طراحی وب است. این مدل تعریف میکند که چگونه مرورگرها هر عنصر HTML را بهعنوان یک جعبه در نظر میگیرند. این جعبه از ۴ بخش اصلی تشکیل شده است:
- محتوا (Content): متن یا رسانهای که بین تگهای باز و بسته قرار دارد.
- پدینگ (Padding): فضای خالی بین محتوا و حاشیه (Border).
- حاشیه (Border): مرزی که دور جعبه را فرا گرفته و میتواند دارای رنگ، ضخامت و سبک باشد.
- مارجین (Margin): فاصله بین جعبه و عناصر دیگر.
به تصویر زیر دقت کنید که این اجزا را به خوبی نشان میدهد:

---
چرا Box Model مهم است؟
مدل جعبهای، نحوه نمایش و اندازهگیری عناصر HTML را در صفحه مشخص میکند. با استفاده از این مدل، میتوان ظاهر و فاصلهبندی عناصر را م
نوشتن نظر
برای اضافه کردن نظر یا ویرایش وارد حساب کاربری خود شوید
ورودنظرات پست
هیچ نظری موجود نیست نخستین را شما بگذارید!