آموزش برنامه نویسی وب🌐: بخش html قسمت یازدهم(چیدمان صفحه، ریسپانسیو، رسانه ها)
طبق معمول در این قسمت از سری آموزش برنامه نویسی وب به مفاهیم (ریسپانسیو و چیدمان صفحه) و تگهای رسانه رو مورد بررسی قرار میدهیم.
قسمت قبلی
چیدمان صفحه سایت
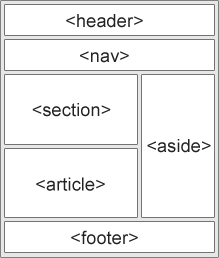
هر صفحه وب معمولا به بخشهای مختلفی تقسیم میشود، که شامل Header (هدر)، Navigation (ناوبری)، Main Section (بخش اصلی)، Sidebar (سایدبار) و Footer (فوتر) است. این بخشها به سازماندهی محتوای صفحه و ایجاد دسترسی راحتتر برای کاربران کمک میکنند.

header
هدر اولین بخش یک صفحه وب است که اغلب در بالای صفحه قرار میگیرد و معمولا شامل لوگو، عنوان سایت و عناصر ناوبری اصلی میباشد. هدر نقش مهمی در ارائه هویت سایت و کمک به کاربران برای شناسایی برند یا موضوع سایت دارد.
<header>
<img src="logo.png" alt="لوگوی سایت" width="100">
<h1>عنوان سایت</h1>
<nav>
<ul>
<li><a href="#home">خانه</a></li>
<li><a href="#about">درباره ما</a></li>
<li><a href="#contact">تماس با ما</a></li>
</ul>
</nav>
</header>
Navigation
بخش ناوبری یا منو برای لینکدهی به بخشهای مختلف سایت استفاده میشود و کمک میکند که کاربران به راحتی به صفحات یا بخشهای مختلف دسترسی داشته باشند. منوی ناوبری اغلب در داخل هدر یا در یک بخش جداگانه ایجاد میشود.
<nav>
<ul>
<li><a href="#home">خانه</a></li>
<li><a href="#services">خدمات</a></li>
<li><a href="#blog">بلاگ</a></li>
<li><a href="#contact">تماس با ما</a></li>
</ul>
</nav>
section , article
تگهای <section> و <article> برای تقسیمبندی محتوای اصلی صفحه به کار میروند:
<section> برای سازماندهی محتوای مرتبط در یک بخش خاص از صفحه استفاده میشود.
<article> برای نشان دادن یک مطلب یا محتوای مجزا که ممکن است به تنهایی معنیدار باشد، مانند پستهای وبلاگ یا اخبار، استفاده میشود.
<section>
<h2>بخش اصلی</h2>
<article>
<h3>مقاله ۱</h3>
<p>این یک مقاله نمونه در بخش اصلی است.</p>
</article>
<article>
<h3>مقاله ۲</h3>
<p>این یک مقاله دیگر در بخش اصلی است.</p>
</article>
</section>
footer
فوتر آخرین بخش از صفحه وب است و معمولا شامل اطلاعات تماس، لینکهای اجتماعی، کپیرایت و لینکهای مرتبط میباشد. این بخش به کاربر کمک میکند تا به اطلاعات و لینکهای مفید دسترسی پیدا کند.
<footer>
<p>© 2024 تمامی حقوق محفوظ است.</p>
<ul>
<li><a href="#privacy">سیاست حفظ حریم خصوصی</a></li>
<li><a href="#terms">شرایط استفاده</a></li>
</ul>
</footer>
aside
تگ <aside> برای قرار دادن محتوای جانبی یا سایدبار استفاده میشود که معمولا شامل لینکهای اضافی، تبلیغات، لیستهای مفید یا هر محتوای مرتبط دیگری است که به محتوای اصلی صفحه مرتبط است، اما ضروری نیست.
<aside>
<h3>مطالب مرتبط</h3>
<ul>
<li><a href="#related1">مطلب مرتبط ۱</a></li>
<li><a href="#related2">مطلب مرتبط ۲</a></li>
<li><a href="#related3">مطلب مرتبط ۳</a></li>
</ul>
</aside>
رسانه ها
تگ تصویر (img)
تگ <img> برای اضافه کردن تصاویر به صفحه وب استفاده میشود. صفات مختلفی برای این تگ وجود دارد که در زیر به چند نمونه اشاره شده است:
<img src="image.jpg" alt="توضیحات تصویر" width="100%" height="auto">
تگ ویدیو (video)
تگ <video> برای نمایش ویدیوها به کار میرود. میتوانید صفات مختلفی مانند controls، autoplay و loop را برای این تگ تعریف کنید.
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
مرورگر شما از ویدیو پشتیبانی نمیکند.
</video>
تگ صوت (audio)
تگ <audio> برای اضافه کردن فایلهای صوتی به صفحه استفاده میشود. مشابه تگ video، میتوانید از صفات controls و autoplay استفاده کنید.
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
مرورگر شما از صوت پشتیبانی نمیکند.
</audio>
ریسپانسیو چیست؟
Responsive به معنای این است که سایت در سایز های نمایشگرها به خوبی نمایش داده شود.
کاربرد Media Queries در ریسپانسیو کردن تگهای رسانه
میتوانید برای تغییر اندازه ویدیوها و تصاویر در اندازههای مختلف صفحه از Media Queries استفاده کنید:
@media (max-width: 768px) {
video, img {
width: 100%;
height: auto;
}
}
نکات تکمیلی
- همیشه از صفت alt برای تصاویر استفاده کنید تا توضیحی برای کاربرانی که تصویر را نمیبینند نمایش داده شود.
- در تگ video، صفت muted برای ویدیوهای بدون صدا یا ویدیوهای پسزمینه مفید است.
- میتوانید از loop برای پخش مکرر فایلهای ویدیویی و صوتی استفاده کنید.
پایان
قسمت بعدی
نوشتن نظر
برای اضافه کردن نظر یا ویرایش وارد حساب کاربری خود شوید
ورودنظرات پست
هیچ نظری موجود نیست نخستین را شما بگذارید!