آموزش برنامه نویسی وب🌐: بخش اول اچ تی ام ال (قسمت نخست)
در سری آموزش برنامه نویسی وب (متنی) وبلاگ آزادی سعی میشود که تمامی مهارتهایی که یک
طراح یا برنامه نویس وب
نیاز دارد آموزش داده شود.
اگر کمی باهوش باشید از روی عنوان میفهمید قرار است در بخش اول اچ تی ام ال رو یاد بگیریم، خب اچ تی ام ال چیست؟
آموزش برنامه نویسی وب بخش html قسمت نخست
اچ تی ام ال چیست؟
اچ تی ام ال مخفف کلمه HyperText Markup Language، به معنای زبان نشانه گذاری متن است.
و برای ساخت بلوک های ساختمان وبسایت ها است.
در واقع html مثل استخوان های یک آدم و CSS مثل گوشت و پوست و JS مثل مغز انسان است.
html معنی و ساختار صفحات وب را تعریف میکند.
ابر متن چیست؟
ابر متن پیوند هایی هستند که صفحات وب را به یکدیگر متصل میکند.
چه در یک بین صفحات یک سایت باشد یا سایت های دیگر.
اچ تی ام ال از تگ ها برای نمایش محتوا استفاده میکند.
تگ ها و المنتها
تگها نشانههایی در اچ تی ام ال هستند که برای نمایش محتوا استفاده میشوند. هر تگ معمولاً شامل یک نام تگ است که در داخل علامتهای >< قرار میگیرد. به عنوان مثال، تگ <p> برای ایجاد یک پاراگراف و تگ <h1> برای عنوان اصلی استفاده میشود.
هر تگ میتواند دارای ویژگیهایی باشد که به آن اطلاعات اضافی میدهد. به عنوان مثال، تگ <a> که برای ایجاد لینکها استفاده میشود، میتواند ویژگی href داشته باشد که آدرس URL مقصد را مشخص میکند.
به طور کلی، تگها به دو دسته تقسیم میشوند:
- تگهای باز: این تگها شروع یک عنصر را مشخص میکنند، مانند <div> یا <span>.
- تگهای بسته: این تگها پایان یک عنصر را مشخص میکنند و معمولاً با علامت / قبل از نام تگ نوشته میشوند، مانند <div/> یا <span/>.
علاوه بر این، برخی از تگها به صورت خودبسته هستند و نیازی به تگ بسته ندارند، مانند <br> برای ایجاد یک خط جدید یا <img> برای نمایش تصاویر.
در نهایت، ترکیب تگها و ویژگیهای آنها به ما این امکان را میدهد که ساختار و محتوای صفحات وب را به صورت دقیق و منظم تعریف کنیم. با یادگیری نحوه استفاده از تگها و عناصر مختلف اچ تی ام ال، میتوانید صفحات وب جذاب و کاربرپسند بسازید.
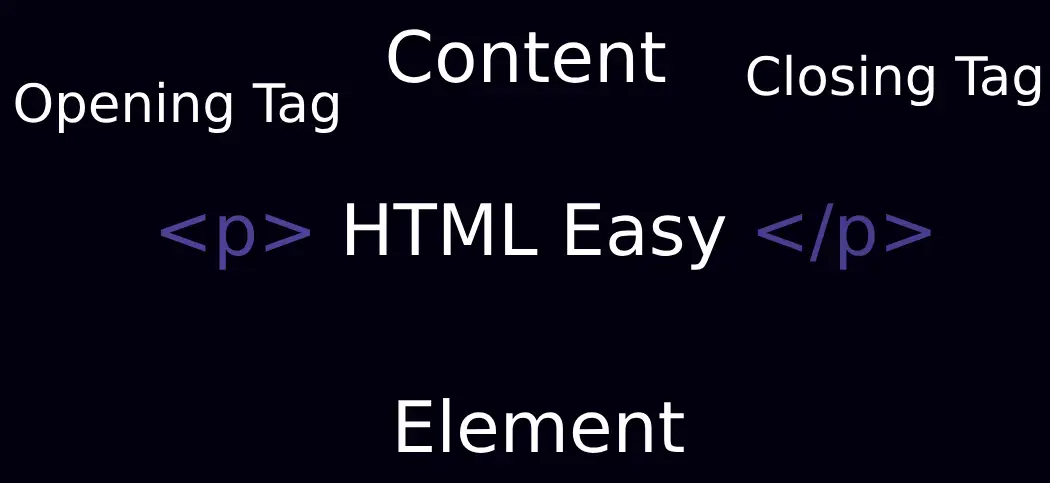
به تصویر زیر برای درک المنت (Element)، تگ باز (Opening Tag)، تگ بسته(Closing Tag) و محتوا(Content) بنگرید.

ساختار کدهای اچ تی ام ال
ساختار کدهای اچ تی ام ال به ما کمک میکند تا صفحات وب را به صورت منظم و قابل فهم ایجاد کنیم. یک سند اچ تی ام ال معمولاً شامل چندین بخش اصلی است که هر کدام نقش خاصی در تعریف محتوا و ساختار صفحه دارند. در زیر به بررسی این بخشها میپردازیم:
1. نوع سند (DOCTYPE)
در ابتدای هر سند اچ تی ام ال، باید نوع سند را با استفاده از DOCTYPE مشخص کنیم. این خط به مرورگر میگوید که با چه نوع سندی سر و کار دارد. برای اچ تی ام ال5، این خط به صورت زیر است:
<!DOCTYPE html>
2. تگ <html>
تگ <html> ریشه سند اچ تی ام ال است و تمام محتوا درون آن قرار میگیرد. این تگ معمولاً شامل دو بخش اصلی است: <head> و <body>.
3. تگ <head>
تگ <head> شامل اطلاعات متا، عنوان صفحه، و لینکهای به فایلهای CSS و جاوا اسکریپت است. این اطلاعات به مرورگر کمک میکند تا صفحه را به درستی نمایش دهد. به عنوان مثال:
<head>
<meta charset="UTF-8">
<title<عنوان صفحه</title>
<link rel="stylesheet" href="styles.css">
</head>
4. تگ <body>
تگ <body> شامل محتوای اصلی صفحه است که کاربران آن را مشاهده میکنند. این محتوا میتواند شامل متن، تصاویر، لینکها و سایر عناصر باشد. به عنوان مثال:
<h1>عنوان اصلی</h1>
<p>این یک پاراگراف است.</p>
<img src="image.jpg" alt="توضیح تصویر">
5. تگهای دیگر
درون تگ <body> میتوانید از تگهای مختلفی مانند <div>، <span>، <a> و غیره استفاده کنید تا ساختار و طراحی صفحه را بهبود ببخشید.
در زیر یک مثال کامل از ساختار یک سند اچ تی ام ال آورده شده است:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>خوش آمدید به وبسایت ما</h1>
<p>این یک پاراگراف نمونه است.</p>
<a href="https://example.com">لینک به وبسایت مثال</a>
</body>
</html>
با درک ساختار کدهای اچ تی ام ال، میتوانید صفحات وب خود را به صورت مؤثر و منظم طراحی کنید و به راحتی محتوای مورد نظر خود را نمایش دهید.
صفات (Attributes) در اچ تی ام ال
صفات (Attributes) در اچ تی ام ال ویژگیهایی هستند که به تگها اطلاعات اضافی میدهند. این صفات به تگها کمک میکنند تا رفتار و ظاهر عناصر را تغییر دهند. هر صفت معمولاً شامل یک نام و یک مقدار است و در داخل تگ قرار میگیرد. در زیر به بررسی برخی از صفات متداول و مهم در اچ تی ام ال میپردازیم:
1. صفت id
صفت id یک شناسه منحصر به فرد برای یک عنصر در صفحه ایجاد میکند. این شناسه میتواند برای انتخاب عنصر در CSS یا جاوا اسکریپت استفاده شود.
<div id="uniqueElement">محتوای این عنصر</div>
2. صفت class
صفت class به شما این امکان را میدهد که چندین عنصر را با یک نام کلاس مشترک گروهبندی کنید. این صفت معمولاً برای استایلدهی به عناصر با CSS استفاده میشود.
<p class="highlight">این یک پاراگراف با کلاس خاص است.</p>
3. صفت style
صفت style به شما این امکان را میدهد که استایلهای CSS را به صورت مستقیم به یک عنصر اضافه کنید. <p>این متن قرمز است.</p>
4. صفت href
صفت href در تگ <a> برای مشخص کردن آدرس URL مقصد لینک استفاده میشود. <a href="https://example.com">به وبسایت مثال بروید</a>
5. صفت src
صفت src در تگ <img> برای مشخص کردن آدرس تصویر استفاده میشود. <img src="image.jpg" alt="توضیح تصویر">
6. صفت alt
صفت alt در تگ <img> برای ارائه توضیحی درباره تصویر استفاده میشود و در صورت عدم بارگذاری تصویر نمایش داده میشود. <img src="image.jpg" alt="توضیح تصویر">
7. صفت title
صفت title برای ارائه توضیحاتی درباره یک عنصر استفاده میشود که هنگام قرار دادن ماوس بر روی آن نمایش داده میشود. <p title="این یک توضیح است">محتوای این پاراگراف</p>
8. صفت target
صفت target در تگ <a> برای مشخص کردن نحوه باز شدن لینک استفاده میشود. به عنوان مثال، _blank به این معنی است که لینک در یک تب جدید باز شود. <a href="https://example.com" target="_blank">لینک به وبسایت مثال</a>
| تگ |
نوع |
توضیحات |
مثال |
| <b> |
تگ متنی |
تگ <b> برای نمایش متن به صورت پررنگ (Bold) استفاده میشود. این تگ به معنای اهمیت معنایی نیست و فقط برای تغییر ظاهر متن به کار میرود. |
<b>این متن پررنگ است.</b> |
| <i> |
تگ متنی |
تگ <i> برای نمایش متن به صورت کج (Italic) استفاده میشود. این تگ نیز به معنای اهمیت معنایی نیست و فقط برای تغییر ظاهر متن به کار میرود. |
<i>این متن کج است.</i> |
| <img> |
تگ رسانهای |
تگ <img> برای نمایش تصاویر در صفحات وب استفاده میشود. این تگ به صورت خودبسته است و معمولاً شامل صفاتی مانند src و alt است. |
<img src="image.jpg" alt="توضیح تصویر"> |
| <strong> |
تگ متنی |
تگ <strong> برای نمایش متن به صورت پررنگ (Bold) استفاده میشود و به معنای اهمیت معنایی است. این تگ نشاندهنده این است که متن دارای اهمیت بیشتری نسبت به متنهای دیگر است. |
<strong>این متن مهم است.</strong> |
| <em> |
تگ متنی |
تگ <em> برای نمایش متن به صورت کج (Italic) استفاده میشود و به معنای اهمیت معنایی است. این تگ نشاندهنده این است که متن باید تأکید بیشتری داشته باشد. |
<em>این متن تأکید شده است.</em> |
| <mark> |
تگ متنی |
تگ <mark> برای هایلایت کردن متن استفاده میشود. این تگ معمولاً برای نشان دادن متنهای مهم یا جالب به کار میرود. |
<mark>این متن هایلایت شده است.</mark> |
برگشت به بالا
قسمت بعدی
نوشتن نظر
برای اضافه کردن نظر یا ویرایش وارد حساب کاربری خود شوید
ورودنظرات پست
هیچ نظری موجود نیست نخستین را شما بگذارید!